Page 18 - Informatyka na czasie ZP1
P. 18
Rozdział 4. Strony WWW i grafika komputerowa
Ćwiczenie 4
Uzupełnij część BODY pliku index.html z ćwiczenia 2 o tekst z pliku,
Dobra rada
Kiedy chcesz przenieść który otrzymasz od nauczyciela (np. koszykowka.txt). Obejrzyj wynik
fragment tekstu do w przeglądarce.
kolejnego wiersza, nie
wystarczy naciśnięcie
klawisza Enter. Musisz Linia pozioma
użyć znacznika <br>.
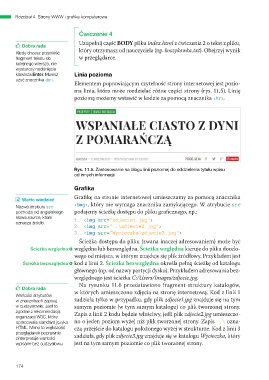
Elementem poprawiającym czytelność strony internetowej jest pozio
ma linia, która może rozdzielać różne części strony (rys. 11.5). Linię
poziomą możemy wstawić w kodzie za pomocą znacznika <hr>.
Rys. 11.5. Zastosowanie na blogu linii poziomej do oddzielenia tytułu wpisu
od innych informacji
Grafika
Grafikę na stronie internetowej umieszczamy za pomocą znacznika
Warto wiedzieć
Nazwa atrybutu src <img>, który nie wymaga znacznika zamykającego. W atrybucie src
pochodzi od angielskiego podajemy ścieżkę dostępu do pliku graficznego, np.:
słowa source, które 1. <img src="zdjecie1.jpg">
oznacza źródło.
2. <img src="..\zdjecie2.jpg">
3. <img src="Wycieczka\zdjecie3.jpg">
Ścieżka dostępu do pliku (zwana inaczej adresowaniem) może być
Ścieżka względna względna lub bezwzględna. Ścieżka względna kieruje do pliku docelo
wego od miejsca, w którym znajduje się plik źródłowy. Przykładem jest
Ścieżka bezwzględna kod z linii 2. Ścieżka bezwzględna określa pełną ścieżkę od katalogu
głównego (np. od nazwy partycji dysku). Przykładem adresowania bez
względnego jest ścieżka C:/Users/Images/zdjecie.jpg.
Na rysunku 11.6 przedstawiono fragment struktury katalogów,
Dobra rada w których umieszczono zdjęcia na stronę internetową. Kod z linii 1
Wartości atrybutów
w znacznikach zapisuj zadziała tylko w przypadku, gdy plik zdjecie1.jpg znajduje się na tym
w cudzysłowie. Jest to samym poziomie (w tym samym katalogu) co plik tworzonej strony.
zgodne z rekomendacją Zapis z linii 2 kodu będzie właściwy, jeśli plik zdjecie2.jpg umieszczo
organizacji W3C, która
opracowała standard języka no o jeden poziom wyżej niż plik tworzonej strony. Zapis ..\ ozna
HTML. Mimo to większość cza przejście do katalogu położonego wyżej w strukturze. Kod z linii 3
przeglądarek poprawnie zadziała, gdy plik zdjecie3.jpg znajduje się w katalogu Wycieczka, który
zinterpretuje wartości
wpisane bez cudzysłowu. jest na tym samym poziomie co plik tworzonej strony.
174